
Dahulu pengembang aplikasi desktop harus mempelajari bahasa pemrograman C++, C, Visual Basic, Fortran, Foxpro atau bahasa pemrograman khusus aplikasi desktop lainnya. Kini, dengan perkembangan teknologi terbaru, kita bisa juga membuat aplikasi cross platform dengan bahasa pemrograman HTML, CSS dan Javascript! Saya sendiri dahulu tidak menyangka kalau bahasa untuk web development bisa digunakan untuk desktop app, karena yang bisa adalah kebalikannya, yaitu bahasa untuk desktop app bisa untuk pengembangan...
Dahulu pengembang aplikasi desktop harus mempelajari bahasa pemrograman C++, C, Visual Basic, Fortran, Foxpro atau bahasa pemrograman khusus aplikasi desktop lainnya. Kini, dengan perkembangan teknologi terbaru, kita bisa juga membuat aplikasi cross platform dengan bahasa pemrograman HTML, CSS dan Javascript! Saya sendiri dahulu tidak menyangka kalau bahasa untuk web development bisa digunakan untuk desktop app, karena yang bisa adalah kebalikannya, yaitu bahasa untuk desktop app bisa untuk pengembangan website. Dengan adanya framework ElectronJS, semua ini jadi mungkin. Tidak perlu jauh-jauh mencari contoh aplikasi desktop yang dibuat dengan framework ini, karena sudah familiar kita pakai sehari-hari. Aplikasi tersebut yaitu Visual Studio Code, Whatsapp, Twitch, Slack, Facebook messanger, Microsoft Teams serta Figma. Pasti teman-teman yang baru tahu akan kaget luar biasa. Termasuk saya juga. Aplikasi tersebut sangat familiar saya gunakan, dan ternyata dibangun hanya dengan pondasi HTML, CSS dan Javascript. Untuk lebih lengkapnya kamu bisa kunjungi website ini “Electron Apps to Supercharge Your Productivity”.

Untuk mencobanya, teman-teman silakan mengunduh aplikasi GIT terlebih dahulu untuk memudahkan melakukan clonning project dari aplikasi github, serta NPM atau NodeJS. Saya menyarankan kamu untuk install NPM atau NodeJS, bebas, karena didalamnya sudah menyertakan kedua library yang menjadi pondasi aplikasi yang akan kita bangun. Untuk alamatnya bisa diunduh melalui:
- Git for Windows (didalamnya terdapat GIT GUI, GIT CMD dan GIT BASH)
- NPM
- Node.js
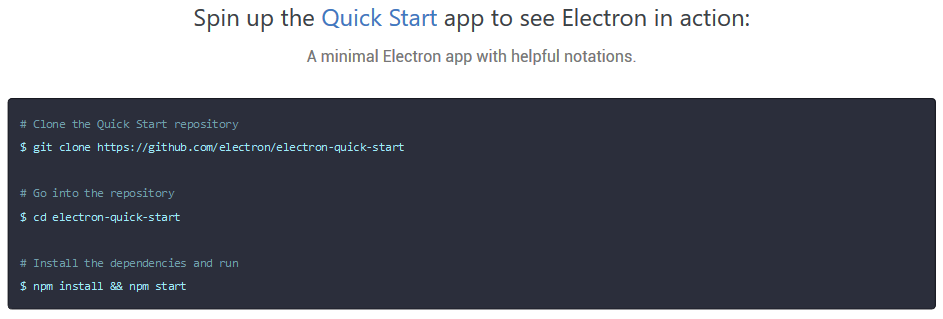
Pilih sesuai dengan operating system yang kamu punya. Lalu lalukan instalasi sesuai dengan petunjuk yang ada di masing-masing website. Setelah selesai instalasi tools di atas, buka GIT CMD lalu ketik secara berurutan perintah di bawah ini:

Penjelasan:
$ git clone https://github.com/electron/electron-quick-start - melakukan proses unduh file contoh aplikasi notepad dengan electronjs.
$ cd electron-quick-start - pindah directory ke folder hasil unduhan sebelumnya.
$ npm install && npm start - install aplikasi lalu jalankan dengan perintah npm start.
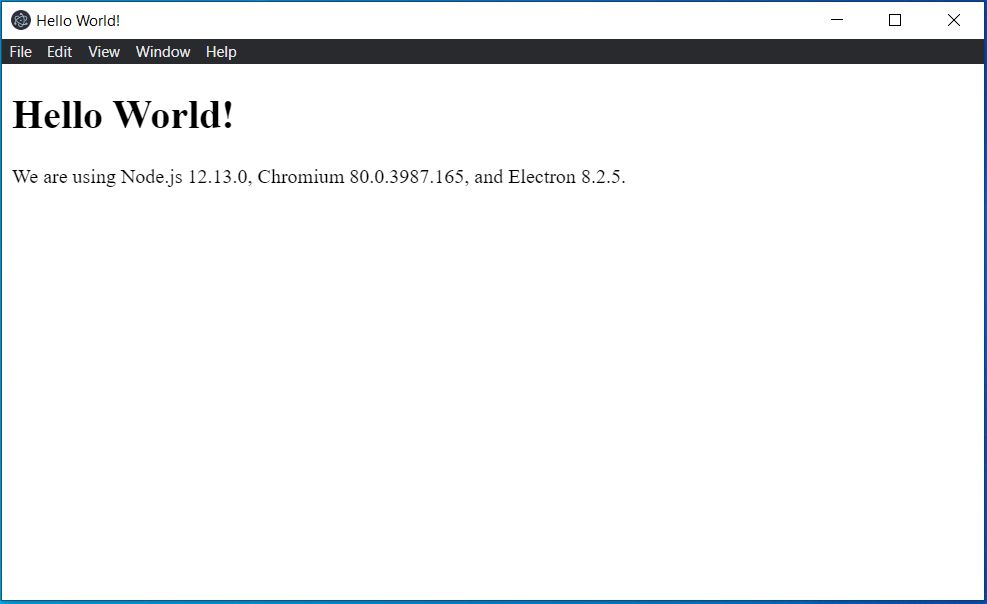
Hasilnya akan seperti gambar di bawah ini:

Sangat mudah bukan?
Untuk seri tutorial berikutnya paralel dengan tutorial Best Practice Pengembangan Aplikasi Website dengan Laravel, saya akan membahas pengembangan aplikasi desktop dengan framework ElektronJS ini. Sebagai pendahuluan ini saja yang dapat saya sampaikan. So, dukung terus melalui karyakarsa, sehingga saya bisa terus memberikan tutorial bermanfaat berikutnya. Salam.
Karya ini GRATIS! Tapi kamu boleh kok kasih tip biar kreator hepi 🥰

